Appearance
DedeCMS集成Markdown编辑器
第一步
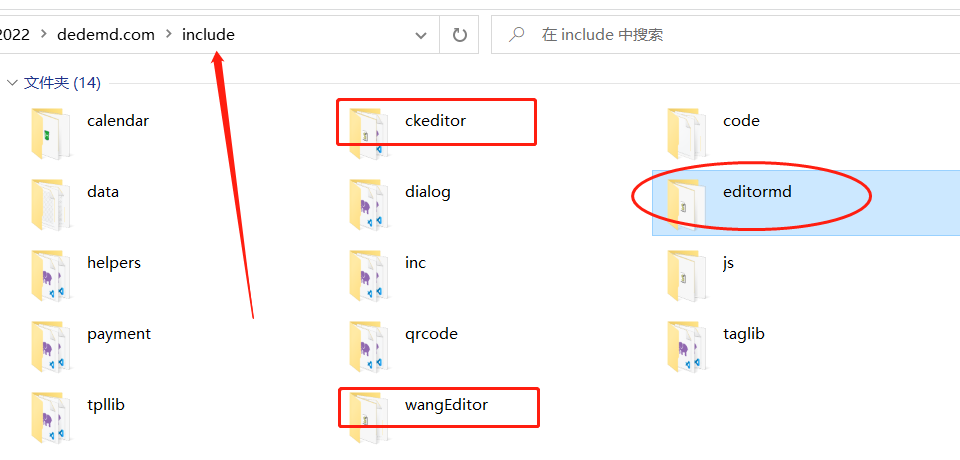
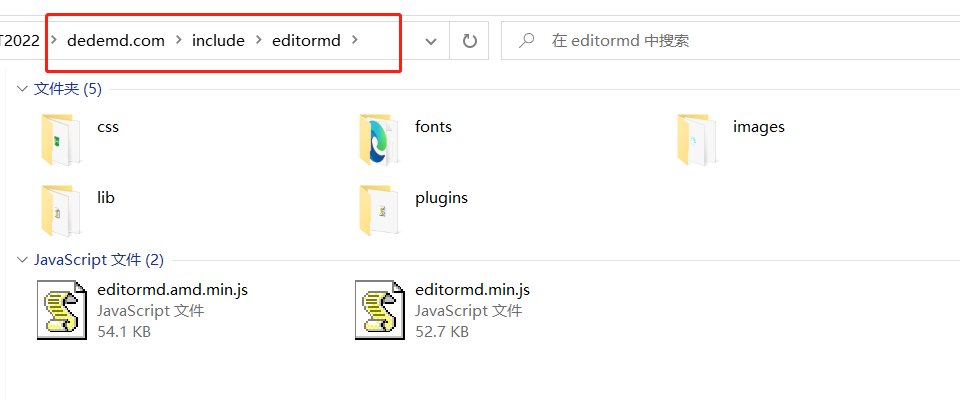
下载 editormd.zip 压缩包,解压后,上传到 wwwroot/include 目录下。如图所示:


第二步
将以下代码加入到 wwwroot/include/inc/inc_fun_funAdmin.php 文件。
php
else if($GLOBALS['cfg_html_editor']=='editormd')
{
$link = $GLOBALS["cfg_cmspath"]."/include/editormd/css/editormd.min.css";
$jquery = $GLOBALS["cfg_cmspath"]."/assets/pkg/jquery/jquery.min.js";
$script = $GLOBALS["cfg_cmspath"]."/include/editormd/editormd.min.js";
$path = $GLOBALS["cfg_cmspath"]."/include/editormd/lib/";
$code = '
<link rel="stylesheet" href="'.$link.'" />
<div id="editormd">
<textarea style="display:none;">'.dede_htmlspecialchars($fvalue).'</textarea>
</div>
<input type="hidden" id="'.$fname.'" name="'.$fname.'" value="'.dede_htmlspecialchars($fvalue).'">
<script src="'.$jquery.'"></script>
<script src="'.$script.'"></script>
<script type="text/javascript">
$(function() {
editormd("editormd", {
width : "100%",
height : 720,
path : "'.$path.'",
emoji : true,
onchange : function() {
document.getElementById("'.$fname.'").value = this.getValue();
}
});
});
</script>
';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
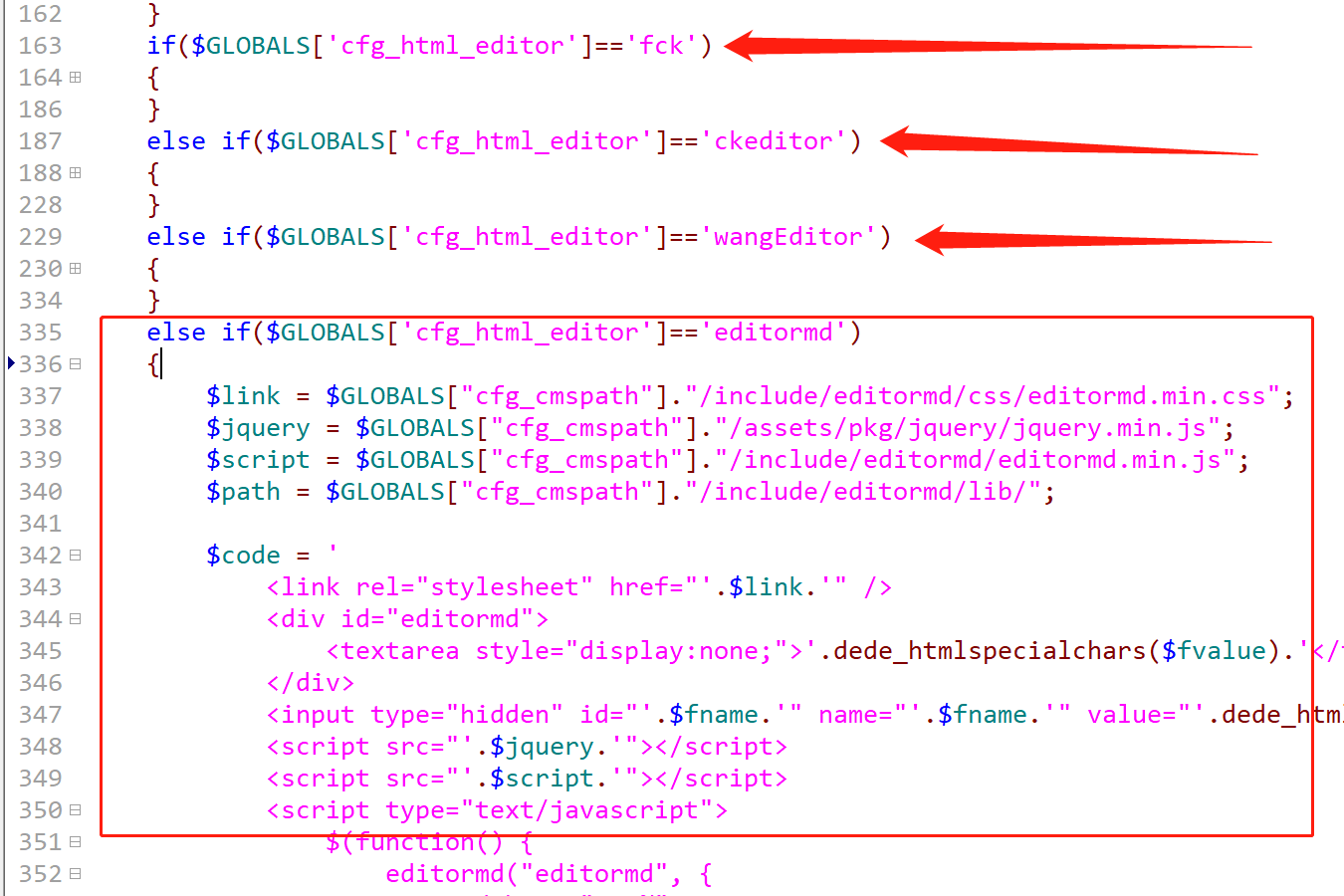
}具体位置,如下图所示:

第三步
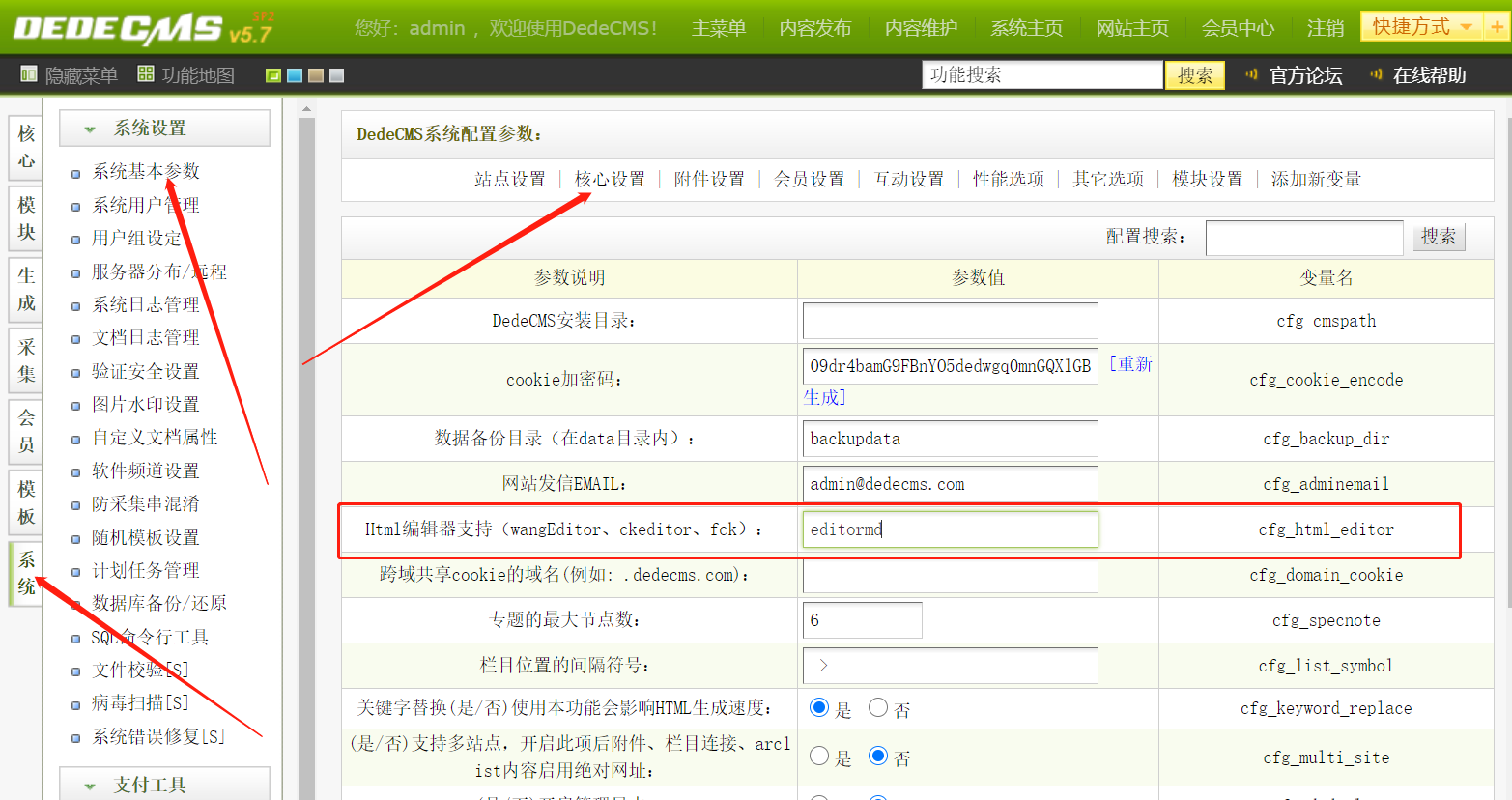
设置DedeCMS系统配置参数 cfg_html_editor 值为 editormd 。如下图所示:

也可以使用以下SQL命令,同时更新一下 cfg_html_editor 的 参数说明 与 参数值 :
sql
UPDATE `#@__sysconfig` SET `info` = 'Html编辑器支持(wangEditor、ckeditor、fck、editormd)', `value` = 'editormd' WHERE `varname` = 'cfg_html_editor';
第四步
修改相应的模板文件,添加以下资源调用,用于渲染 Markdown 代码,缺一不可:
html
<link rel="stylesheet" href="{dede:global.cfg_cmsurl/}/include/editormd/css/editormd.preview.min.css" />
<script src="{dede:global.cfg_cmsurl/}/assets/pkg/jquery/jquery.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/marked.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/prettify.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/raphael.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/underscore.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/sequence-diagram.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/flowchart.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/lib/jquery.flowchart.min.js"></script>
<script src="{dede:global.cfg_cmsurl/}/include/editormd/editormd.min.js"></script>同时,把 {dede:field.body /} 替换成以下代码:
html
<div id="editormd-view">
<textarea style="display:none;">{dede:field.body runphp='yes'}@me = dede_htmlspecialchars(@me);{/dede:field.body}</textarea>
</div>
<script type="text/javascript">
$(function() {
editormd.markdownToHTML("editormd-view", {
htmlDecode : "style,script,iframe", // you can filter tags decode
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
});
});
</script>大功告成了!喜欢 Markdown 的小伙伴快来试试吧!
